之前给大家介绍过2种在wordpress网站插入gif动图方法:
方法一:
这种方法不用安装任何插件,只需在wordpress自带的媒体文件属性中,上载文件后,在右侧的“附件显示设置”部分下选择“完整大小”。但这种方法的缺陷是,在WordPress页面上添加太多完整的GIF图片可能会降低您的网站速度。
方法二:
如何使用Giphypress插件在WordPress中添加GIF图片
这种方法是通过Giphy网站,可让您更轻松地查找和共享动画GIF。它有成千上万的GIF图像存储在类别中,并按主题标签排序。
但问题是,这个网站是国外的站点,很多时候国内要想顺利和它互通,也难,这个大家都懂的。
所以,还有个其他办法呢?
答案是肯定的,不然就不会有今天的文章了。
WP GIF Player插件,它能完美的解决上面的两个问题,
1、图片还是通过本地上传,然后网页加载
2、优化加载,不影响网页打开速度
WP GIF Player,处理wordpress中插入的gif图片,让他们点击播放
这款插件能够生成gif的略缩图,并生成一个“gif”的图标在略缩图上,用户点击这个图标gif动态图片才会进行播放。
这样可以让网站打开时,不加载gif图片,等网站加载完成之后再开始加载,这样就不会影响整个网站打开的速度。
并且插件提供loading的加载图标,点击播放时,让用户能够知道图片正在加载。
WP GIF Player你可以通过wordpress后台————插件——安装插件搜索WP GIF Player 安装。
WP GIF Player使用方法
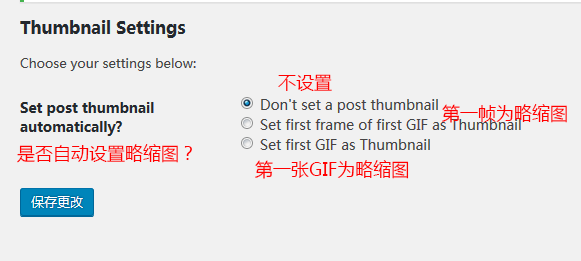
安装启用主题之后,在设置中找到WP GIF Player 略缩图的设置(可以自动设置特色图片,如果你想要特色图片为gif的话,可以设置一下):

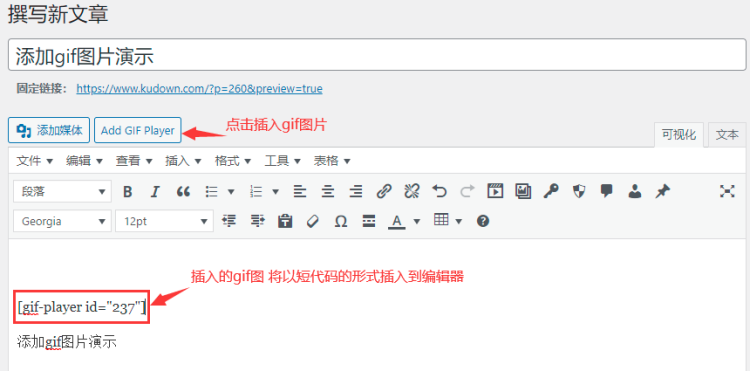
设置好了之后,进入文章编辑,可以看到添加媒体处多了一个gif的按钮:

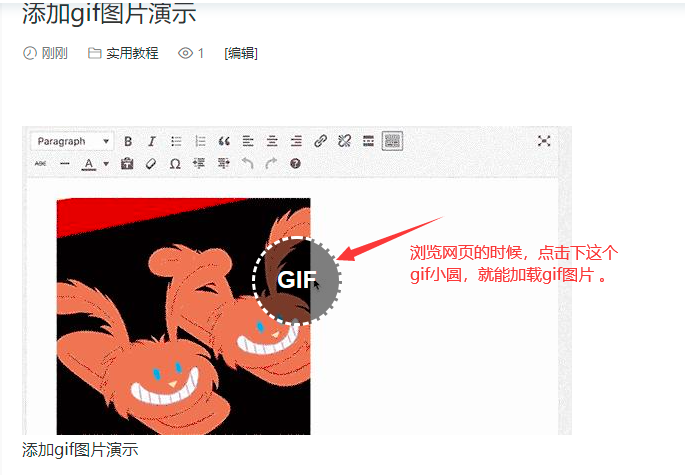
上传和媒体上传是一样的,只不过是将gif独立上传而已,上传插入到文章内是以短代码的形式出现的,插入完成之后在前端就像下面一样显示了:

点击gif图标就可以播放gif图片了。
这样的处理对于有gif动态图片的wordpress网站是非常不错的,如果你一篇文章中有多张gif图片,那么这款插件一定是你想要的!
enjoy!
以上。






评论0